Quand j’aime un projet, ou l’entrepreneur qui le porte, j’essaie de faire des efforts sur mes tarifs. Mais il n’y a pas de négociation possible sur ma démarche : c’est UX (centré utilisateur), sinon rien. Pour m’y retrouver dans mon ratio temps passé/budget, j’allège certains livrables. Je vous dis comment ? Entrons dans un de mes derniers projets en date.
Le projet : refaire le site Internet de Ze Art Studios
- Client : Ze Art Studios, centre de danse et bien-être à Paris
- Durée du projet : 4 mois, entre septembre 2016 et janvier 2017
- Ce que j’ai fait : UX design, graphisme, référencement naturel (SEO)
- Ce que j’ai délégué à mon développeur : intégration du design et création du site sur Wordpress
- Devis total : 4000€ (1500€ pour le développeur, 2500€ pour moi)
Problématique
Emilie, gérante du studio Ze Art, me contacte un matin de juillet 2016. Elle n’en peut plus de son site, qui date de l’ère pré-numérique (je vous passe les détails sur le WordPress non mis à jour depuis…2012). Elle tremble dès qu’elle doit modifier une information sur son site, devant errer dans le code html laissé par le développeur de l’époque.
Elle a souscrit une offre de référencement payant, qu’elle paie 400€/mois, pour un service quasi nul (ah si, elle s’est retrouvée avec plusieurs liens incohérents dans son footer, menant vers des sites de kitesurf !).
Le point positif est qu’elle est très bien référencée dans Google (en référencement naturel) sur des requêtes importantes (« cours particuliers de danse », « cours danse de salon », …). C’est grâce à ses pages de contenu qu’elle a très bien rédigées.
Malheureusement, Google doit être le seul à les voir. Car pour ce qui est de ses utilisateurs, il est fort à parier qu’ils passent vite leur chemin.
Le constat :
- le site est trop fourni en informations (plus de 300 pages sont indexées !)
- des pages de contenus importantes sont trop profondes et se retrouvent en niveau 3 ou 4 de l’arborescence
- l’ergonomie laisse à désirer, sans parler de la non compatibilité sur mobile (en 2012, le mot « responsive » ne devait pas encore exister).
- La seule interaction possible entre le site et l’utilisateur est l’inscription à la newsletter (on a vu mieux comme objectif de conversion)
Ancienne page d’accueil
Enjeux de la mission
- Maintenir le bon positionnement dans Google et référencer de nouveaux contenus (ouverture de bal, location de salle)
- Clarifier la navigation pour l’utilisateur
- Mettre en place des convertisseurs, via des formulaires de renseignement adaptés
- Moderniser le design
Contraintes
Emilie a très peu de budget. Elle refuse l’aide supplémentaire d’une graphiste (budgétée à 1300€).
Le challenge pour moi sera de lui proposer un site beau, et pas seulement ergonomique et fonctionnel. La fibre graphique n’étant pas innée chez moi, c’est un vrai défi. Il faudra faire simple.
Solution apportée : une mission en 3 étapes
1. Exploration
Pour toutes mes missions, je commence par une recherche sur les utilisateurs, dans l’objectif de définir des personas (cibles d’utilisateurs) et des scénarios d’usage (que viennent faire les gens sur le site ?). Pour cette fois, je fais très light, car je commence à bien connaître la population.
Définir les personas
Pendant une séance de travail avec Emilie, nous construisons un tableau répertoriant les cibles, leurs besoins, les mots clés qu’elles peuvent être susceptibles de taper dans Google et les objectifs de conversion.
That’s it ! Pas de livrable chiadé sur PowerPoint comme je peux le faire sur d’autres missions. La preuve en (piètre) image :
Je demande à Emilie de poursuivre seule en dressant la liste des questions les plus fréquentes posées par les cibles, qu’elles soient relatives aux cours (« est-ce que je peux intégrer un cours de danse en milieu d’année ? »), ou d’ordre pratique (« est-ce qu’il y a des douches ? »). Emilie m’envoie un email deux jours plus tard, rempli de questions utilisateurs. L’objectif sera d’y répondre du mieux possible sur le site Internet, pour avoir toutes les chances de convertir.
Décrire les scénarios d’usage
De mon côté, je pose les éléments comme suit :
Objectif du site : les utilisateurs prennent contact car ils sont intéressés par un cours
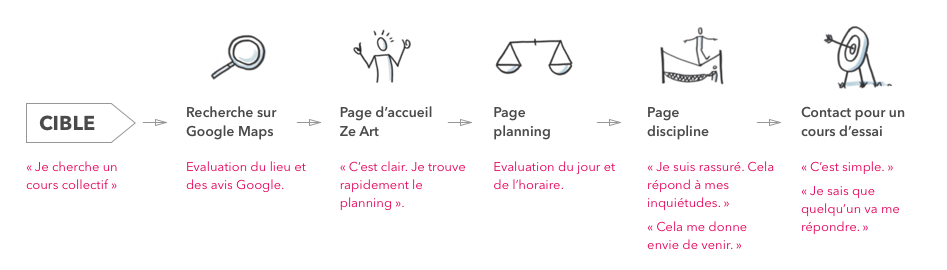
Parcours utilisateur, que je représente sous forme de map. Exemple pour la cible intéressée par les cours collectifs :
2. Idéation
En temps normal, j’aurais proposé à Emilie une séance de co-création pour élaborer à plusieurs les premiers éléments de design. Mais je préfère m’en rappeler au budget serré et me reposer sur mes connaissances du sujet. J’entame un brainstorming avec moi-même.
Benchmarck
Je commence toujours mes brainstorming en allant chercher l’inspiration chez les autres.
- Concurrence directe. Je visite les sites Internet des grands studios de danse à Paris : Studio Harmonic et Elephant Paname.
- Concurrence indirecte. Je surfe sur les nouveaux sites de cours de fitness en ligne, surtout en provenance des Etats-Unis (et je m’abonne à un cours de yoga en ligne au passage !).
- Concurrence fonctionnelle (pour comprendre comment d’autres gèrent des planning de cours). Je tape « planning » dans Pinterest, et j’obtiens de beaux exemples.
Je note toutes les bonnes idées. J’aime bien utiliser Evernote pour centraliser mes trouvailles.
Exemples d’éléments retenus :

1. Exemple de planning trouvé sur Pinterest | 2. Capsule de cours sur Yogaglo.com | 3. Capsule de cours sur Studioharmonic.fr
Maquettes
J’ai plusieurs méthodes pour me mettre à la tâche. J’utilise principalement les méthodes du brainstorming déjà décrites sur le blog.
Je commence à gribouiller des choses sur papier.

Quand j’ai les idées à peu près claires…

…et quand mon cerveau s’emballe.
3. Génération
Je passe rapidement sur Sketch (logiciel de design pour Mac) pour élaborer l’arborescence et les pages.
Je travaille la représentation mobile, où je propose quelque chose de très minimaliste pour alléger le poids des pages.
Choix des couleurs
Quand je veux faire simple, je choisis une couleur dominante pour marquer tous mes liens cliquables. C’est vu avec Emilie : nous optons pour le rose framboise.
Un touche de graphisme
Comme je n’excelle pas en graphisme, je mise sur de belles photos, venant illustrer chaque page intérieure du site. Sauf que je perds un temps fou pour trouver les bonnes images sur Shutterstock (banque d’images en ligne). Je retravaille les images sur Gimp – l’équivalent gratuit de Photoshop (que les graphistes expérimentés se passent de commentaires). J’ajuste les tonalités de couleurs pour les harmoniser à celles du site, et je diminue tant que possible le poids des images.
Les picto
Convaincue que l’humain ne réfléchira bientôt plus qu’en smiley, j’utilise beaucoup les pictogrammes. Pour Ze Art, la pertinence des pictogrammes n’est pas évidente, mais je prends plaisir à en insérer quelques uns, que je trouve sur Iconfinder.
Ergonomie
Je vérifie à chaque étape mes règles ergonomiques : Gestalt, lois de Hick et compagnie. Je me suis fait une check list que j’ai toujours sous la main.
Je mets en avant la conversion via un formulaire incitant l’interaction. Il est stické dans la sidebar, tandis que le reste du contenu défile. Chaque type de contenu (cours collectifs, cours particuliers, ouverture de bal, …) à son propre formulaire. Personnaliser l’expérience est important pour la conversion. Enfin, je mâche le travail à l’utilisateur, en proposant un texte de message tout fait, voire je ne propose pas de message du tout (pour l’ouverture de bal). Il faut que ce soit rapide.

Exemple de formulaire | Page cours particulier
Je me sers des questions utilisateurs listées par Emilie pour enrichir le contenu des pages que je rédige (j’en rédige deux, dans le cadre du SEO. Je reviens dessus plus bas).
Je mets en avant les tarifs sur une page dédiée, accessible depuis le menu. Je les inclus également dans chaque page. Le prix est une des premières choses qu’un élève regarde pour prendre sa décision.
Partages
Je fais des aller-retour constants avec Emilie pour avoir ses validations. Je lui partage les maquettes sur Invision (outil de partage en ligne, entre autres).
Développement
Le web développeur a tout ce qu’il faut sur Invision pour commencer son travail. Grâce à Sketch, je lui transfère facilement les attributs CSS de mes éléments. Je n’oublie pas de lui indiquer tous les comportements d’interaction (passages de souris, clic, …).
Il m’aide à affiner certaines fonctionnalités et construire un back office où Emilie pourra gérer simplement tout son contenu.
Et voilà le résultat sur zeartstudio.com :
4. Pas de test utilisateur pour cette fois
C’est souvent la partie que les clients négligent faute de budget, alors qu’elle apporte un lot incroyable d’enseignement. Vu la durée du projet, nous mettons en ligne le site rapidement pour du test utilisateur grandeur nature.
Référencement naturel dans Google (SEO)
Pour faire très bref sur le volet SEO, je vous détaille mes manipulations. Si vous n’êtes pas branché SEO, je ne vous en voudrai pas si vous passez votre chemin. C’est très technique et cela mériterait un article à lui tout seul pour être expliqué :
- Audit du site existant pour lister notamment toutes les URLs indexées. J’utilise l’outil payant de Ranking Metrics
- Intégration et paramétrage du plugin WordPress « Yoast » sur le nouveau site
- Ouverture d’un compte Search Console et intégration du nouveau sitemap
- Ouverture d’un compte Google Analytics pour analyser le trafic
- Migration des anciennes URLs (plus de 300 !) vers les nouvelles URLs (40 URLs indexées aujourd’hui), pour ne pas perdre les bons scores en référencement.
- Etude de mots clés et rédaction des pages prioritaires (nous avions défini 2 pages avec Emilie : ouverture de bal et cours de lindy hop) + formation d’une demi journée au référencement pour qu’Emilie puisse prendre le relai sur les autres pages.
- Alimentation des balises titre et méta description sur toutes les pages.
Résultats
Après une semaine de mise en ligne, les objectifs sont atteints :
- Une conversion septuplée ! Avec l’ancien site, Emilie recevait 1 à 5 demandes de renseignement par semaine. Désormais, elle reçoit 1 à 5 demandes par jour !
- Pas de perte de référencement (même si on ne peut que l’estimer, car l’ancien site n’avait pas de compte Google Analytics)
- Retours positifs et enjoués de ses élèves qui trouvent l’interface bien plus claire…et belle (ouf !).
Pour finaliser la mission, je livre à Emilie un tutoriel rédigé et illustré pour bien administrer son site Internet. Elle a toutes les clés pour modifier son contenu et faire les mises à jour WordPress.
Les leçons à retenir
Ce projet s’est déroulé avec beaucoup de fluidité. Pour une fois, il n’y a pas 10 000 choses sur lesquelles je reviendrais…enfin si, une : la prochaine fois, je compterai mes heures. J’aimerais me rendre compte à quel point j’ai dépassé le compteur temps que j’avais en tête quand j’ai rédigé le devis.
La méthode UX a été certes allégée. Mais quand on veut bien faire comme moi, on ne peut pas s’empêcher de proposer le meilleur, peu importe le budget annoncé.